【無料Canvaも解説】ブログのアイキャッチ画像で読者を魅了する

とお悩みではありませんか?
この記事を読めば、アイキャッチ画像をデザインするポイントが明確になり、しかも無料でアイキャッチ画像を作れるようになります!!
- なぜアイキャッチ画像が重要なのか?
- アイキャッチ画像をデザインするポイント
- Canva(無料)でアイキャッチ画像を作る方法
- アイキャッチ画像の設定方法
- アイキャッチ画像の注意点

この記事を書いている筆者ENOは、ブログ歴5年です。Webライターとしても活動しており、通算納品実績は1,500本を超えました。

「読者が思わずクリックしたくなるアイキャッチ画像」を作りたい方は、ぜひ最後までご覧ください!!
ブログのアイキャッチ画像とは?

ブログのアイキャッチ画像とは、「ビジュアル要素で読者の注意を惹きつけて記事へ誘導する画像」のことを指します。
最近は、「コンテンツにマッチするイメージ画像」に、「要点を伝えるテキスト」を挿入するケースが多いです。
- 各記事タイトルのすぐ下
- 新着記事一覧
- 過去のアーカイブ記事一覧

アイキャッチ画像だけで記事をクリックする読者も多いため、しっかりポイントを抑えて作り込むのがおすすめ!!
ブログにアイキャッチ画像はいらない?それとも必須?

ブログにアイキャッチ画像は必須です。
なぜなら以下のように、アイキャッチ画像を設定するメリットがたくさんあるから。
- 初見の読者に興味を持ってもらう
- ブログ内を回遊してもらう
- SNSでの情報拡散を狙う
- ブログ全体に統一感を持たせる

Google検索で上位表示されるブログには、ほぼ全てアイキャッチ画像が設定されています!!
なぜアイキャッチ画像が重要なのか?

ここからはブログにとって、なぜアイキャッチ画像が重要なのかを順番に解説します。
- 理由①|初見の読者に興味を持ってもらう
- 理由②|ブログ内を回遊してもらう
- 理由③|SNSの拡散を狙う
- 理由④|ブログ全体に統一感を持たせる
理由①|初見の読者に興味を持ってもらう
ブログのアイキャッチ画像は、初見の読者に対してあなたの記事に興味を持ってもらうきっかけを作ることができます。
なぜなら記事タイトルやディスクリプションなどの文字情報だけだと、記事をクリックしてもらえない可能性もあるから。
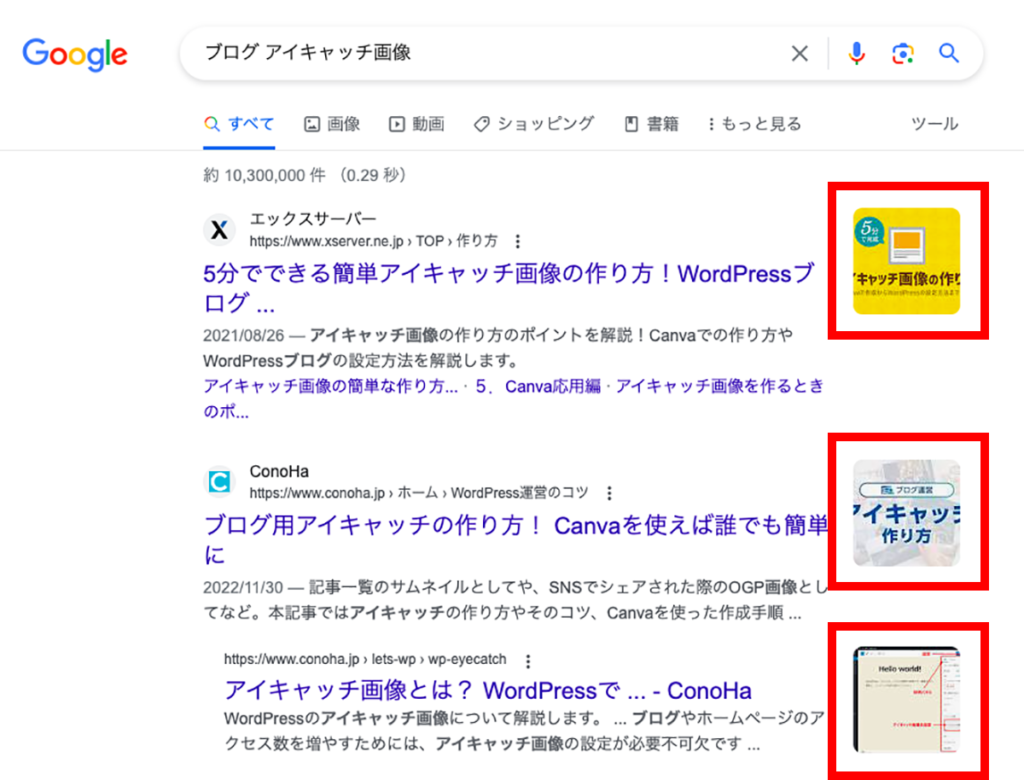
たとえば以下のように、Googleの画像検索結果でアイキャッチ画像が表示されるケースもあり、画像は文字情報よりも目立つため、クリック率UPの効果が期待できます。


基本的に「文字情報」よりも、「画像」の方が読者の注意を惹きつけやすいです!!
理由②|ブログ内を回遊してもらう
アイキャッチ画像を設定しておくことによって、読者にブログ内の回遊を促進させる効果が期待できます。
なぜなら「ブログカード」や、「各記事下の関連記事」にアイキャッチ画像が表示されるため、視覚的にブログ内のおすすめ記事へ誘導できるから。
下記の画像のようなカード型の記事リンクのこと。
デザインがオシャレ、かつインパクトがあって目立ちやすいのが特徴。

ほとんどの読者は、「記事タイトル」と「画像などのビジュアル要素」で記事を読むかどうかをジャッジしています。

いくら良質な記事を書いたとしても、読者の関心を引いてページをクリックしてもらえないと意味がありません……
理由③|SNSの拡散を狙う
アイキャッチ画像を設定しておくことによって、SNSによる情報拡散を狙うことが可能です。
なぜならOGPを設定しておけばTwitterなどのSNS経由で、あなたの記事を読んでもらえる可能性がグッと高くなるから。
OGP(Open Graph Protocol)とは、SNSでブログがシェアされた際に、「記事タイトル・アイキャッチ画像・URL・ディスクリプションが表示される仕組み」のこと。

OGPにアイキャッチ画像を設定しておくことによって、SNSであなたの記事をビジュアル要素でアピールすることが可能です!!
理由④|ブログ全体に統一感を持たせる
ブログのアイキャッチ画像を作成する際は、ぜひ「記事全体に統一感を持たせる」ように意識するのがおすすめです。
なぜなら各記事によってアイキャッチ画像の作り方がバラバラだと、読者に「ちぐはぐで稚拙なマイナスイメージ」を与えてしまうから。
たとえば「書体・フォントの大きさ・色味・画像のテイスト」など、アイキャッチ画像にある程度の統一感があると、ブログ全体として見栄えがよくなります。

あなた自身で、「アイキャッチ画像のテンプレート」を作っておくのがおすすめ!!
ブログのアイキャッチ画像をデザインするポイント

ここからは実際にアイキャッチ画像をデザインするポイントを順番に解説します。
- ポイント①|コンテンツとマッチするおしゃれな画像をチョイス
- ポイント②|アイキャッチ画像のサイズ
- ポイント③|パッと見でコンテンツがわかるように
- ポイント④|文字の視認性に注意
- ポイント⑤|アイキャッチ画像は統一感が大事
- ポイント⑥|フリー素材サイト「O -DAN」を使う
ポイント①|コンテンツとマッチするおしゃれな画像をチョイス
ブログのアイキャッチに使う画像は、「コンテンツとマッチするおしゃれな画像」を使うのがおすすめです。
なぜならコンテンツに合わない画像を使ったり、質の悪い画像を使ったりすると、記事のクリック率に悪影響を与えてしまうから。
たとえば「アイキャッチ画像の作り方の記事」なのに、「ラーメンの画像」を使っていたとしたら、読者は「何、コレ……??」とフリーズ確実(笑)

日頃からあなたのお気に入りの「フリー素材サイト」をいくつかストックしておくのがおすすめ!!
ポイント②|アイキャッチ画像のサイズ
ブログのアイキャッチ画像は、「横幅1200ピクセル・縦幅675ピクセル」がおすすめです。
なぜなら画像が大きすぎると記事の表示速度が遅くなりますし、画像が小さいと文字の視認性が悪くなるから。
ちなみにGoogleは、「横幅1200ピクセル以上、縦横の比率は16:9・4:3・1:1」を推奨しています。
つまり「16:9の縦横比・横幅1200ピクセル」だと、縦幅は675ピクセルとなります。

筆者ENOも、「縦:横=1200ピクセル:675ピクセル」でアイキャッチ画像を作成してます!!
ポイント③|パッと見でコンテンツがわかるように
アイキャッチ画像を作成する際は、テキストを挿入してパッと見でコンテンツがわかるように工夫して伝えるのがおすすめです。
なぜならアイキャッチ画像は、画像とテキストで読者の注目を集めて、記事を読むベネフィットを伝えるのが主な役割だから。
たとえばアイキャッチ画像として、「画像のみの場合」や、「内容が伝わらないテキスト」を設定しているケースがありますが、コレって非常にもったいないです……

Google検索で上位表示されているサイトを良いお手本として、「画像+テキスト」で効果的なアイキャッチ画像を作成するのがおすすめ!!
ポイント④|文字の視認性に注意
アイキャッチ画像に挿入するテキストは、「読みやすさ」を重視するのが大事です。
なぜなら文字が読みにくいと、「よしっ、この記事を読もう!!」っていう気になりにくいから。
たとえば以下の例の場合、どちらのテキストが読みやすいかは明白だと思います。

特に「背景とテキストが同色の場合」や、「文字が小さくて読めない場合」は注意が必要です。
- 背景とテキストの色を分けるか、背景を暗くする
- フォントサイズを大きくする
- 文字の縁取りをうまく使って視認性をアップさせる

筆者ENOの場合、「テキストの背景にぼかし」を入れてみたり、「テキストを縁取り」したりして、視認性がよくなるように工夫しています!!
ポイント⑤|アイキャッチ画像は統一感が大事
ブログ全体で統一感を出したいのであれば、アイキャッチ画像とブログ全体の統一感にも気を使いたいところ。
なぜならアイキャッチ画像の文字色・書体・画像のテイストなどがそれぞれ異なっていると、ブログ全体として「違和感」が出るから。

ブログのメインカラーは3つ程度に留めておくと、サイト全体として統一感が出るのでおすすめ!!
ポイント⑥|フリー素材サイト「O -DAN」を使う

アイキャッチ画像を作成するなら、「フリー素材サイト|O-DAN」がおすすめです。
なぜならO-DANは登録不要、かつ商用利用OKの画像を無料でダウンロードできるから。
まずは「O-DAN」へアクセスします。

上記の検索欄に画像に関するキーワードを入力。

あなたの好きな画像を選択。

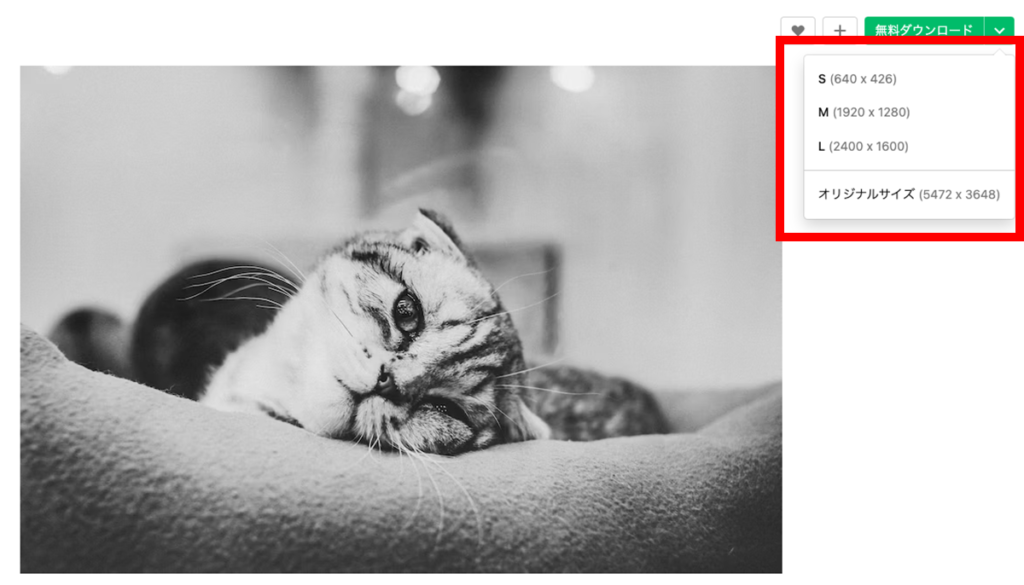
お気に入りの画像選択したら、「画像のサイズ」を指定してダウンロードするだけです。

有料サイトを使えばもっとおしゃれな画像が見つかりますが、O-DANでも十分なクオリティの画像が見つかります!!
【無料Canva】アイキャッチ画像の具体的な作り方
ここからは無料でアイキャッチ画像を作成できる「Canvaの使い方」に関して、簡単に解説します。

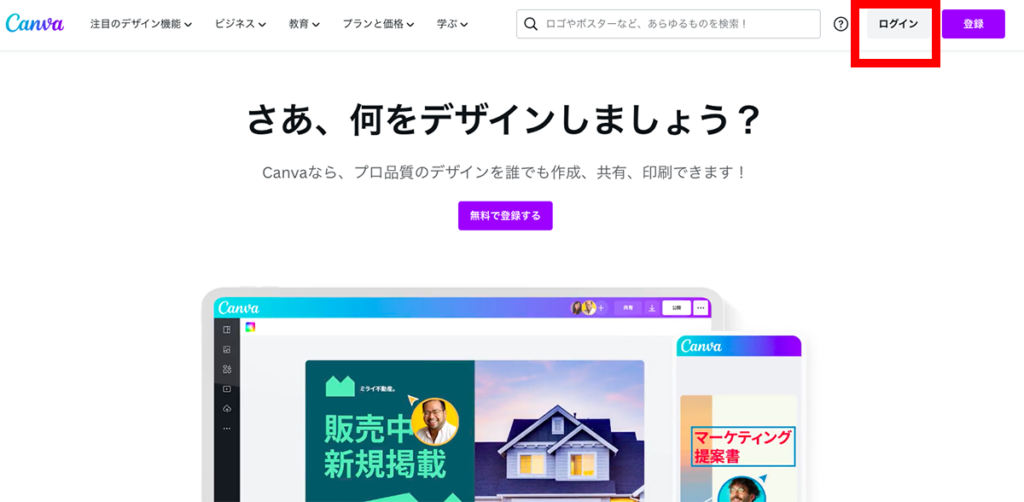
Canvaにアクセスして、「ログイン」をクリック。

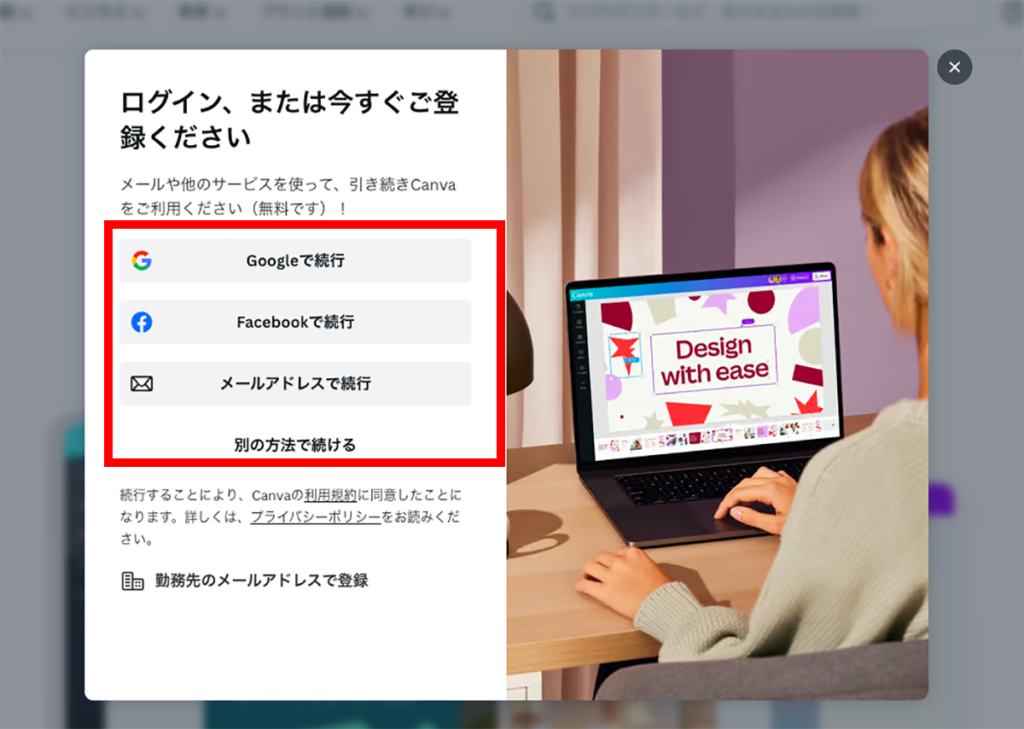
お好きなログイン方法を選択。

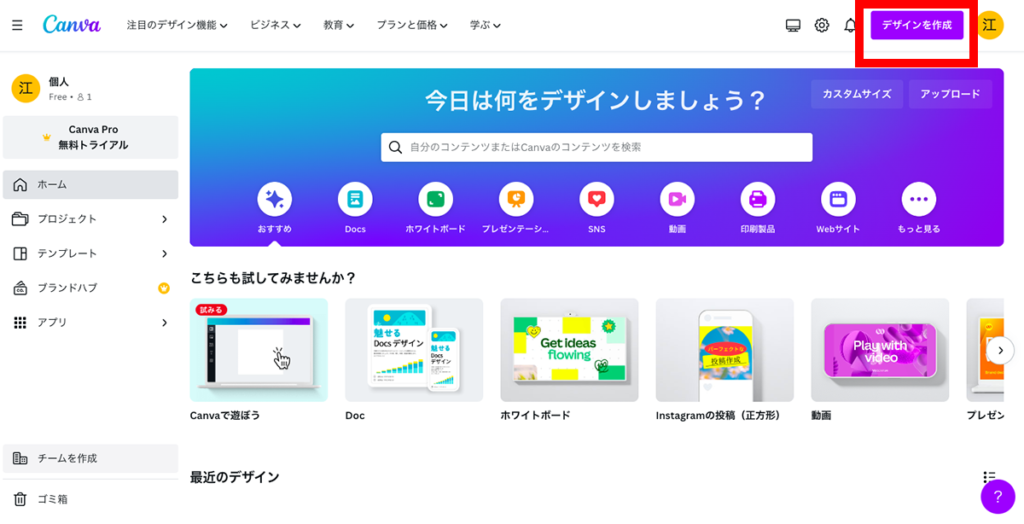
右上に「デザインを作成」が表示されれば、ログイン完了です。

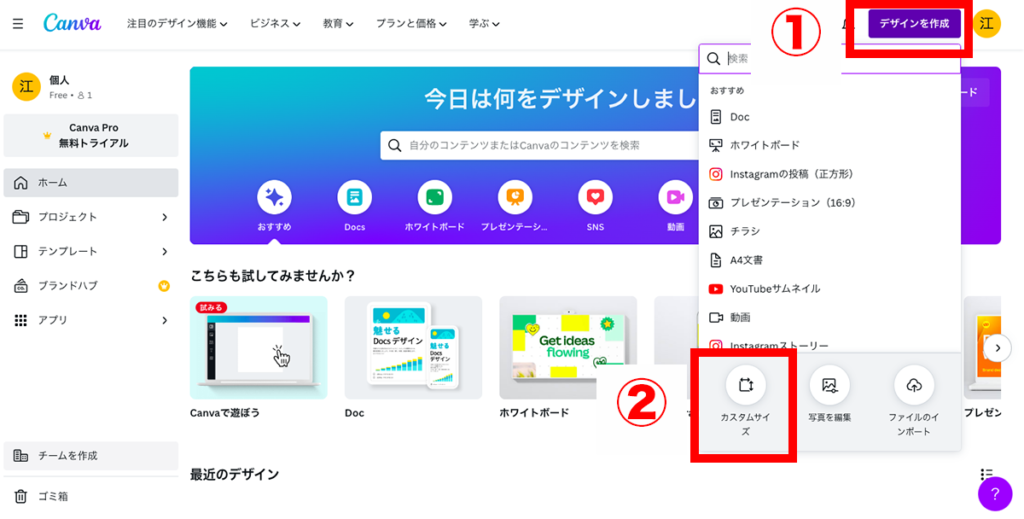
「①デザインを作成」を選択し、「②カスタムサイズ」をクリック。

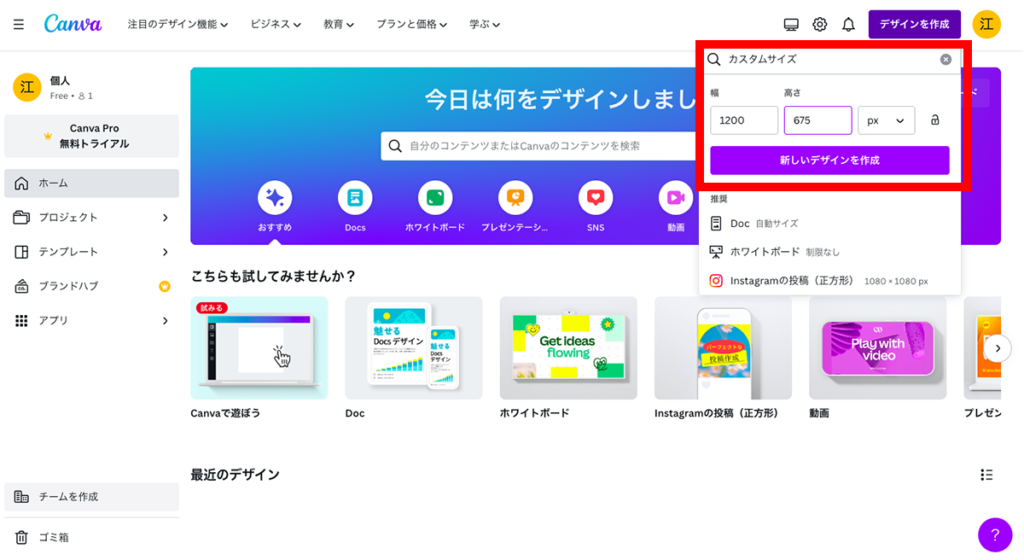
画像のサイズを入力して、「新しいデザインを作成」をクリック。
本ブログでは、アイキャッチ画像のサイズを「1200×675pixel」で設定しています。

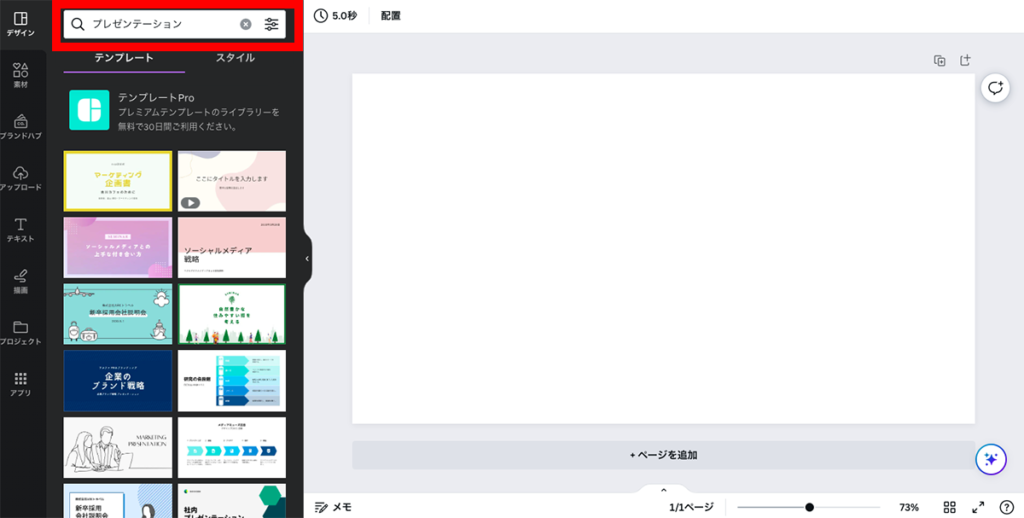
Canvaには様々なテンプレートが用意されていますが、「プレゼンテーション」と入力して検索すると、アイキャッチ画像に適したテンプレートが表示されるのでおすすめです。

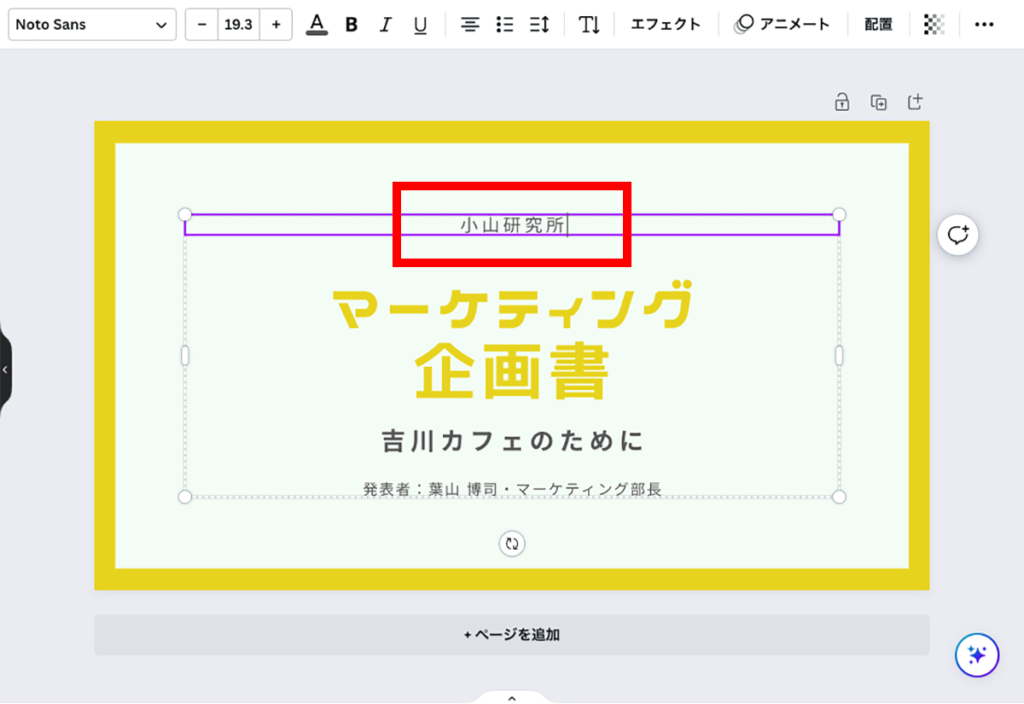
テンプレートを選択したら、あなたの好きなように文字の変更を行ってください。
変更したい文字を何度かクリックして、「|」が表示されたら自由に文字を変更できます。
「書体・フォントのサイズ・テキストの位置・文字色」など、あなた好みのデザインに変更してみてください。

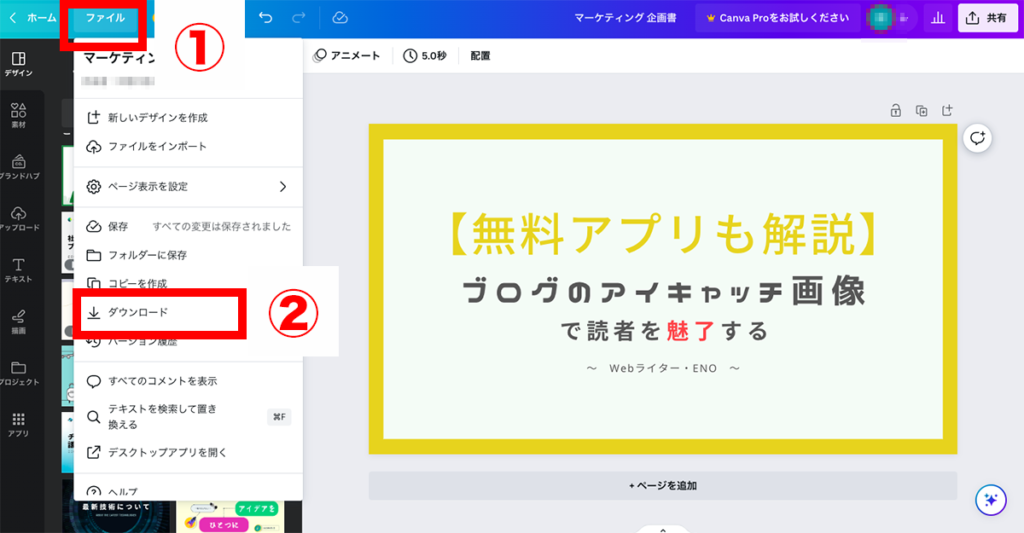
アイキャッチ画像が完成したら、左上にある「①ファイル」、「②ダウンロード」の順にクリック。

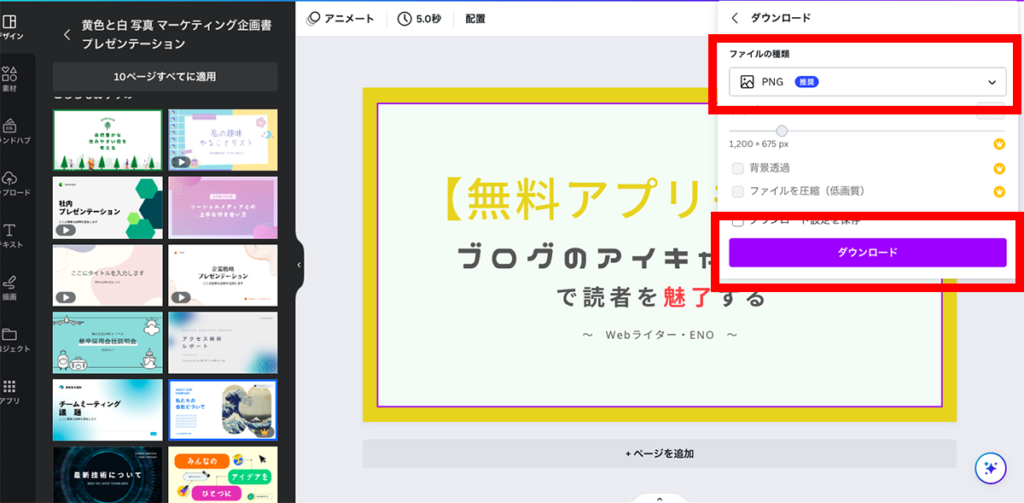
「ファイルの種類」を選択し、「ダウンロード」をクリック。
「写真メインの場合はjpg形式」、「テキストやイラストメインの場合はpng形式」がおすすめです。
【WordPress】アイキャッチ画像の設定方法

ここからは「WordPressでアイキャッチ画像を設定する方法」に関して、具体的に解説します。

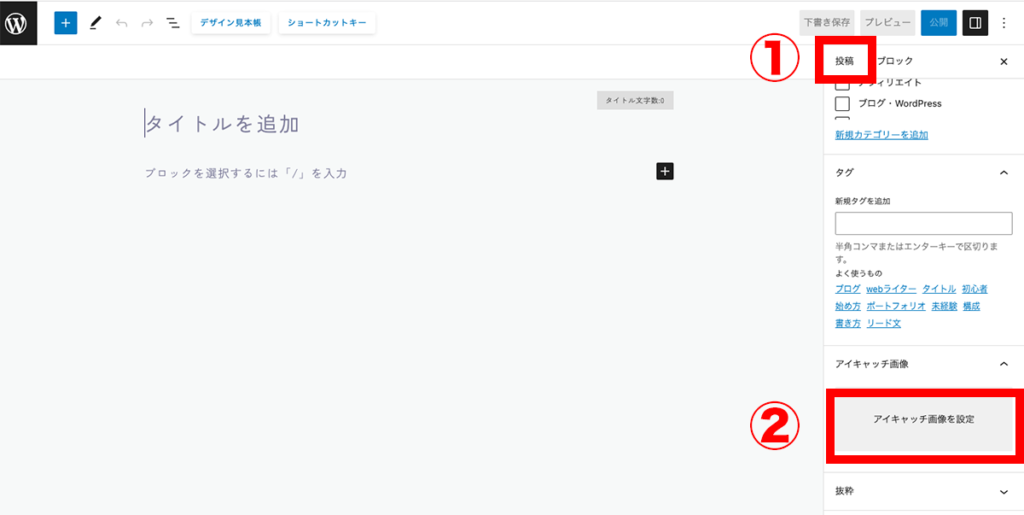
①WordPressの記事編集画面の右側にある「アイキャッチ画像」をクリック。
②「アイキャッチ画像を設定」を選択。

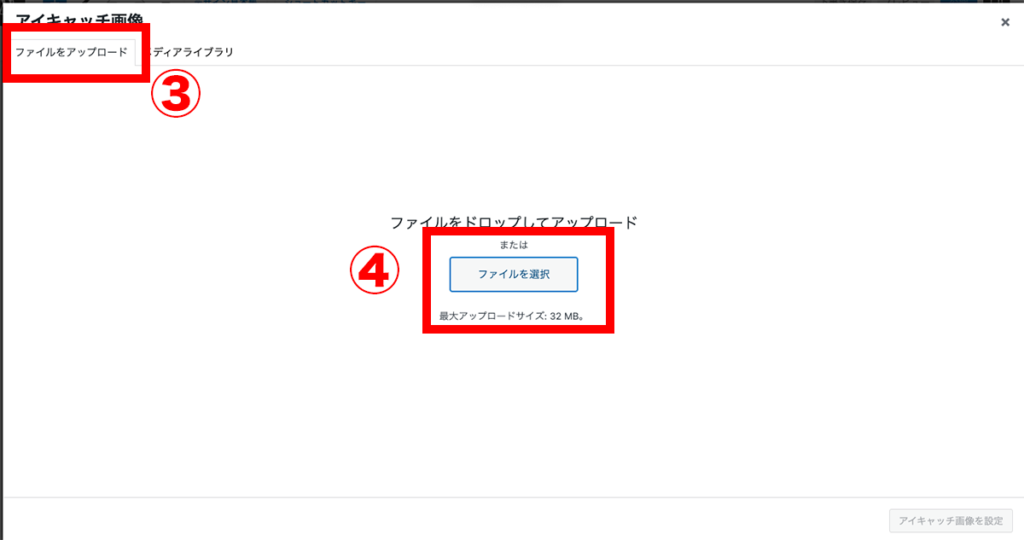
③「ファイルをアップロード」をクリック。
④「ファイル選択」より、作成したアイキャッチ画像をアップロード。

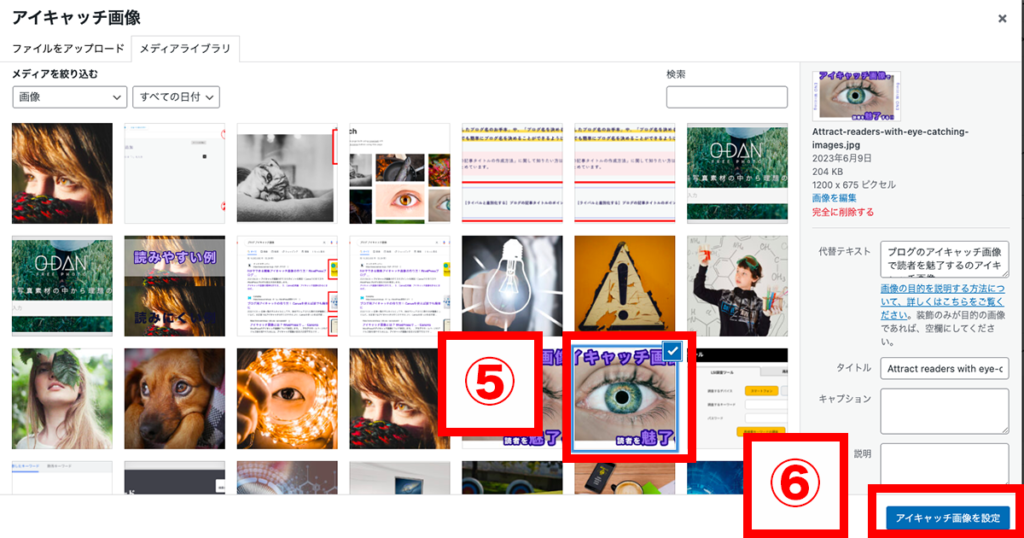
⑤作成したアイキャッチ画像を選択して、⑥「アイキャッチ画像を設定」をクリック。

アイキャッチ画像の設定を確認後、記事の更新をして完了。
アイキャッチ画像の注意点

ここからは実際にアイキャッチ画像の作成や設定をする際の注意点に関して、順番に解説します。
- 注意①|アイキャッチ画像の設定欄が表示されない場合
- 注意②|「画像の容量は200KB以下」が理想
- 注意③|Altタグを設定する
- 注意④|端末を変えてチェックする
- 注意⑤|ライセンスの確認
注意①|アイキャッチ画像の設定欄が表示されない場合
WordPressの編集画面で、「アイキャッチ画像の設定欄が表示されないケース」があるため注意が必要です。
実はWordPressのオプションで、以下の通り「表示・非表示」ができるようになっています。
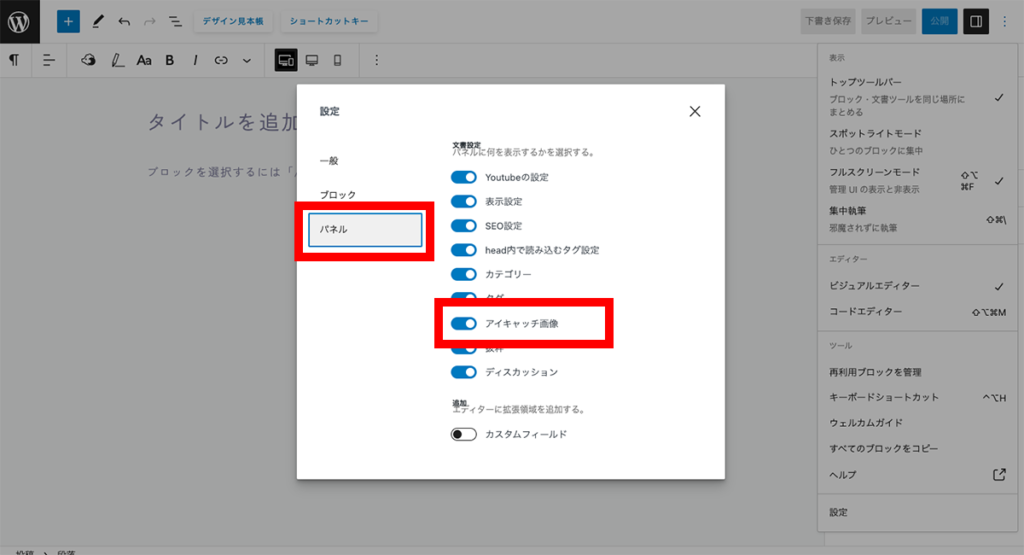
新エディターの場合

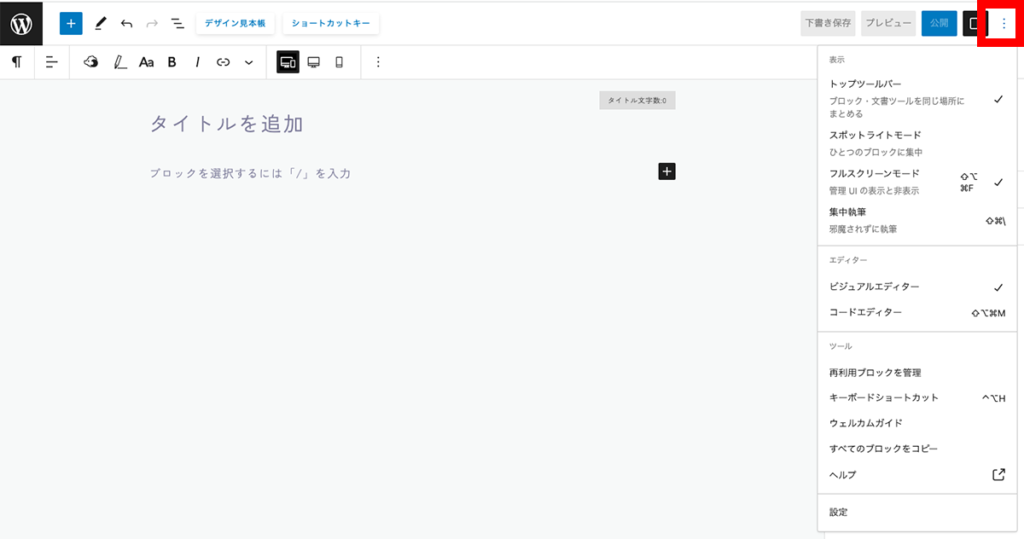
記事編集画面の右上にある「オプションボタン」をクリック。

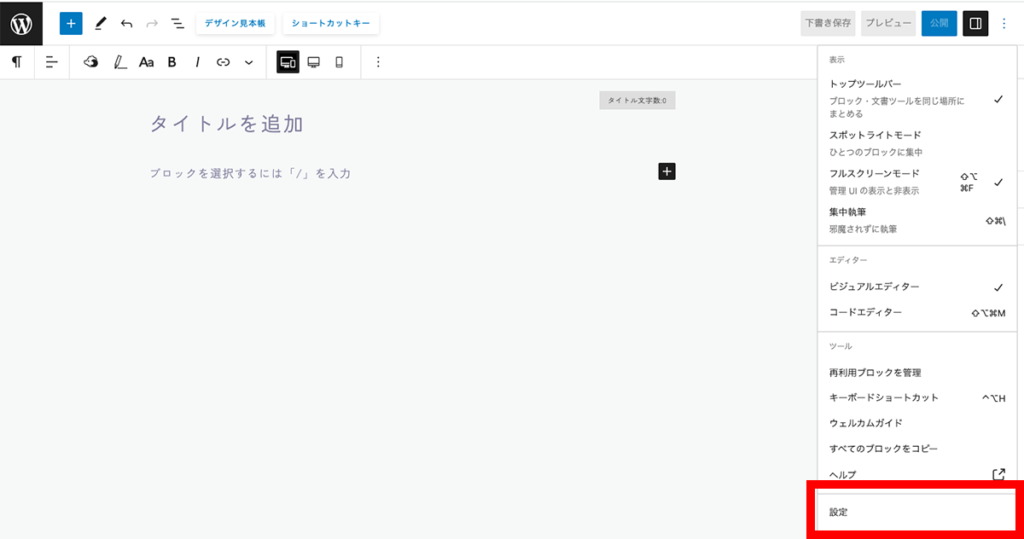
一番下にある「設定」をクリック。

「パネル」の「アイキャッチ画像」にチェックを入れる。

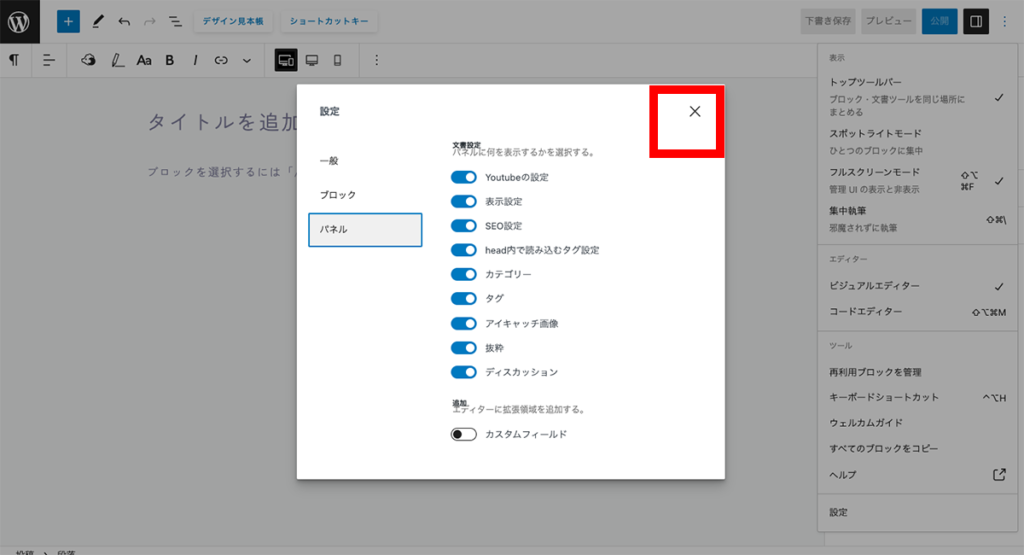
右上の「×」をクリックして画面を閉じる。
注意②|「画像の容量は200KB以下」が理想
画像1枚あたりの容量は、「200KB以下」が理想的です。
なぜならGoogleは、「1ページあたりの容量は、1.6MB以内を目指すべき」だと発表しているから。
つまり「1記事あたり6枚の画像を挿入する」と仮定すると、1枚あたりの容量はせいぜい200KB程度となります。

基本的に「イラストはPNG形式」、「写真はJPG形式」がおすすめです!!
注意③|Altタグを設定する
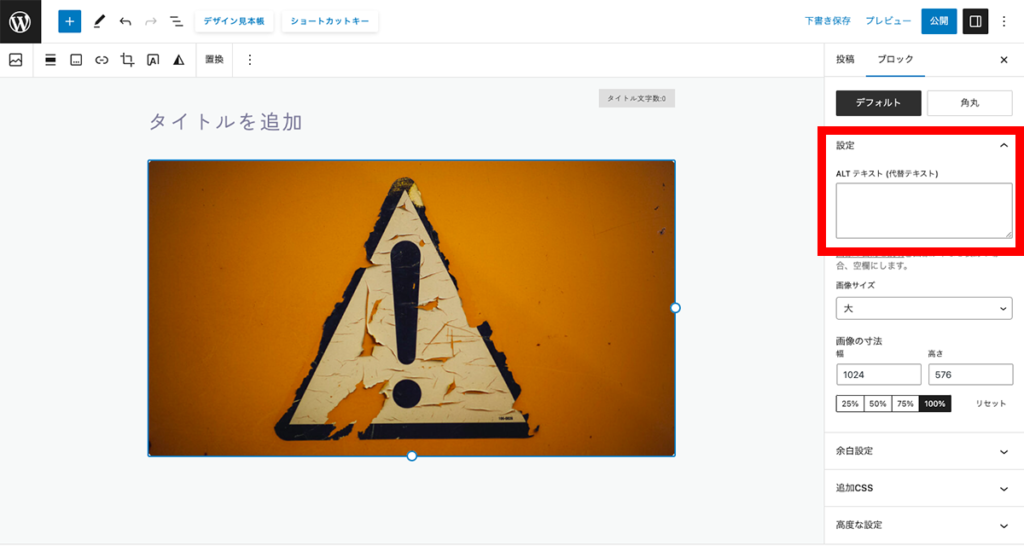
Altタグ(Alt属性)とは、「画像の意味を説明するためのテキスト」のこと。
アイキャッチ画像の設定をする際は、「Altタグの設定」も忘れずに行うのがおすすめです。
なぜなら万が一アイキャッチ画像が表示されなくても、Altタグを設定しておけば「画像の説明」を文字情報として表示できるから。

AltタグはWordPressのメディアアップロード画面にある、「ALT テキスト (代替テキスト)」で設定することができます。

Altタグを設定しておけば、Googleの画像検索でもヒットするようになるため、検索エンジン経由でのアクセスアップが期待できます!!
注意④|端末を変えてチェックする
アイキャッチ画像を設定したら、必ず記事の公開前に様々な端末で画像の見え方をチェックしておくのがおすすめです。
なぜならパソコン表示だと見栄えが良いのに、「スマホ表示だと文字が小さくて見えづらい……」というケースがよくあるから。
たとえばWordPressでブログを作成している場合、利用しているテーマによってアイキャッチ画像の表示が異なるため、注意しなければいけません。
最近ではスマホでネットにアクセスする読者が圧倒的に多いため、「スマホで見た時のアイキャッチ画像の見え方」は必ずチェックする必要があります。

時間がなくても、スマホとパソコンの表示だけは自分の目で確認しておくのがおすすめ!!
注意⑤|ライセンスの確認
他のサイトなどから画像を引用する場合、「ライセンスの確認」を徹底しなければいけません。
なぜならアイキャッチ画像も著作権の対象になるから。
「著作権フリーの画像」なら原則として引用元を表示する必要はありませんが、引用元の記載が必要な画像もあるため必ず利用規約をよく確認しましょう。
- 引用|ページタイトル(サイト名)
- 出典|ページタイトル(サイト名)
- 〇〇より引用

画像の引用元を掲載する場合は、サイトのURLを設定するのも忘れないようにしましょう。
まとめ

この記事では、「アイキャッチ画像をデザインするポイント」や、「無料Canvaを使った具体的なアイキャッチ画像の作り方」について解説しました。
簡単におさらいしておきましょう。
- ポイント①|コンテンツとマッチするおしゃれな画像をチョイス
- ポイント②|アイキャッチ画像のサイズ
- ポイント③|パッと見でコンテンツがわかるように
- ポイント④|文字の視認性に注意
- ポイント⑤|アイキャッチ画像は統一感が大事
- ポイント⑥|フリー素材サイト「O -DAN」を使う
アイキャッチ画像は、「読者にあなたの記事を知ってもらうきっかけ」を作り出すことができるブログに欠かせない要素です。
画像の選定やツールの使い方に慣れないうちは、たった1つの画像を作るだけでも時間がかかってしまうかもしれません……
それでも何回か作業を繰り返すことで、慣れてくると5〜10分程度でアイキャッチ画像を作ることができるようになります!!

これからブログにチャレンジする方は、まずは「コンテンツにマッチする画像をダウンロードしてアイキャッチ画像として設定すること」から始めてみてはいかがでしょうか?